CSS code editors help developers to bring about more flexibility and efficiency into the workflow which results in a high-speed coding process.
In this article, we have listed the best CSS editors that’ll help you a great deal in the coding work.
With these wonderful editors, coders can preview the changes in no time and can get a rough idea about the webpage display.
Most of the editors help you organize and clean up the style sheets, hence providing good maintenance within the sheets.
Have a look at these incredible tools which will undoubtedly solve the issues hindering the coding process.
We have already published an article about the best FTP client for Mac and Windows that will be very helpful through your development process.
Top CSS Editors for Developers
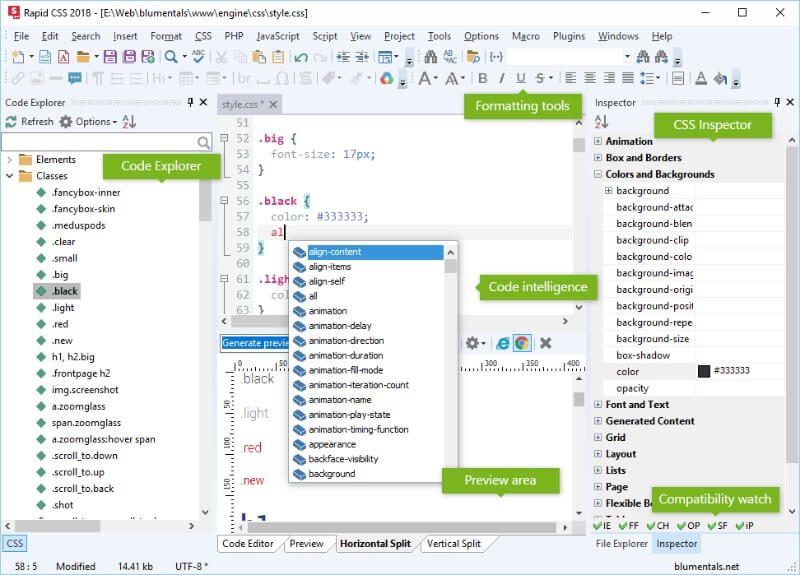
1. Rapid CSS Editor
Rapid CSS is an efficient CSS code editor that’s created to make your work more productive. By using this editor, you can create modern HTML and CSS-based websites in no time. It’s pretty quick in action and lightweight so it loads much faster than any other CSS editors out there.
It supports HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl and many more apart from CSS. Some of its attractive features include code intelligence, powerful syntax highlighting, smart code re-use, advanced search and replace that allows you to search literally anything quickly; file search, detailed results, and so on.
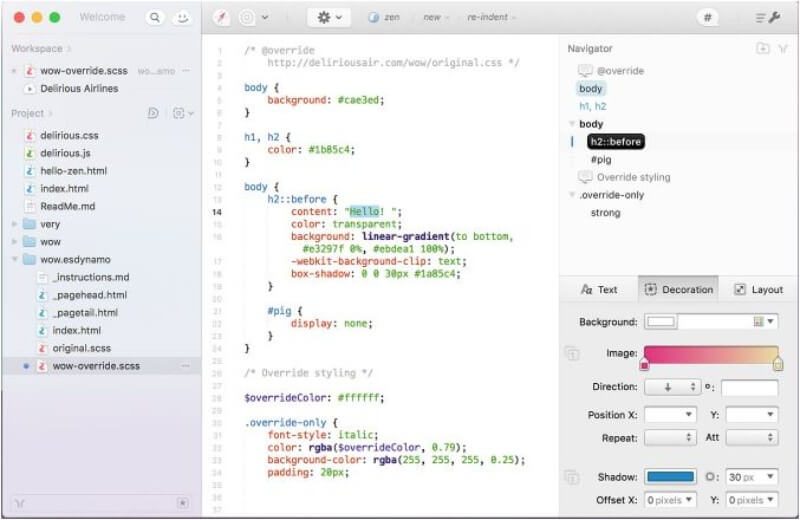
2. Espresso
It’s one of the best text editors available in the market today. You can customize the toolbar with the help of contextual actions, snippets, and menus. It also works for HTML and JavaScript. It helps you to switch between documents without taking your fingers from the keyboard.
It also provides support for multi edits, navigator to help you navigate your code structure with groups, style previews, etc. All the solid basics covered within the editor; zippy editing, code sense folding, indentation guides, and bracket balancing.
3. EnginSite CSS Editor
It’s an advanced and fully customized text editor that has amazing features which you won’t find anywhere else.
Some of its cool features are integrated instant style sheet, instant preview, CSS specifications, and target browser descriptions that are flexible, documents and completely editable, visual editors for different data types, wizards for the body, IE scrollbars, lists, and backgrounds, customizable and expandable code library.
You can navigate across selectors, properties, and comments. It’s quite easy to add or remove HTML-specific items such as HTML comments and CDATA section.
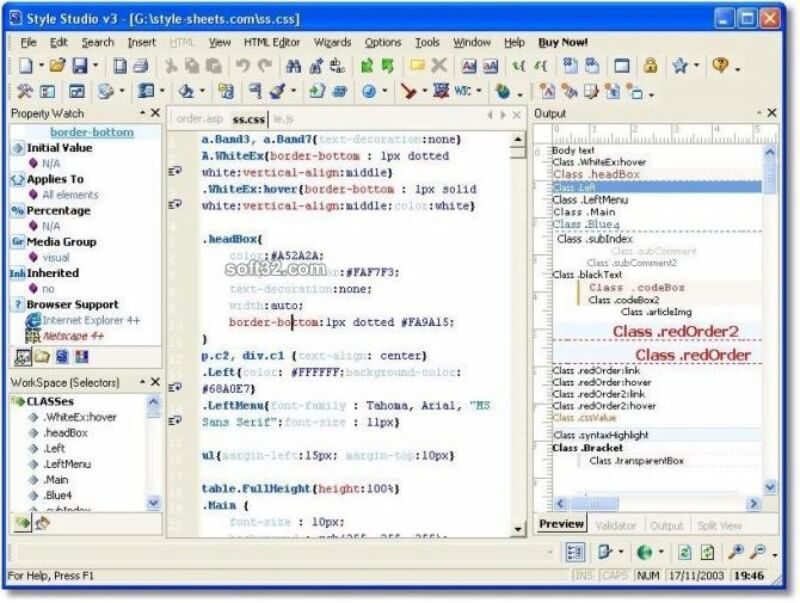
4. Style Studio CSS Editor
It’s a powerful CSS editor that provides full support to W3C CSS standards. Its incredible features are a powerful CSS validator or Intellisense, smart preview, detection of site-wide CSS problems, smart syntax coloring, easy upgrade to CSS, CSS code indent, etc.
It also provides a powerful color picker and advanced color management which will help you import or export palettes, and do a wonderful job. It also detects invalid properties and lets you choose syntax color and many more.
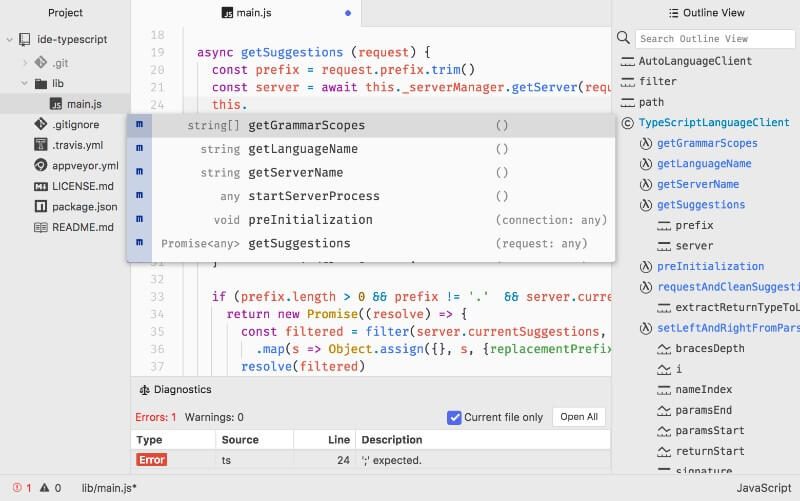
5. Atom-IDE
With Atom, you can get smarter code navigation features like outline view and many more. It works across different operating systems such as OS X, Windows, or Linux.
Some of its attractive features include smart auto-completion that helps you to code fast with the help of a smart and flexible autocomplete, a built-in package manager that’ll let you search for new packages and install them, file system browser which enables easy browsing and opening single file, a whole project or multiple projects in one single window.
It’s very easy to select from thousands of open-source packages that will add new features to Atom. Atom comes in 4 UI and 8 syntax themes in both dark and light colors.
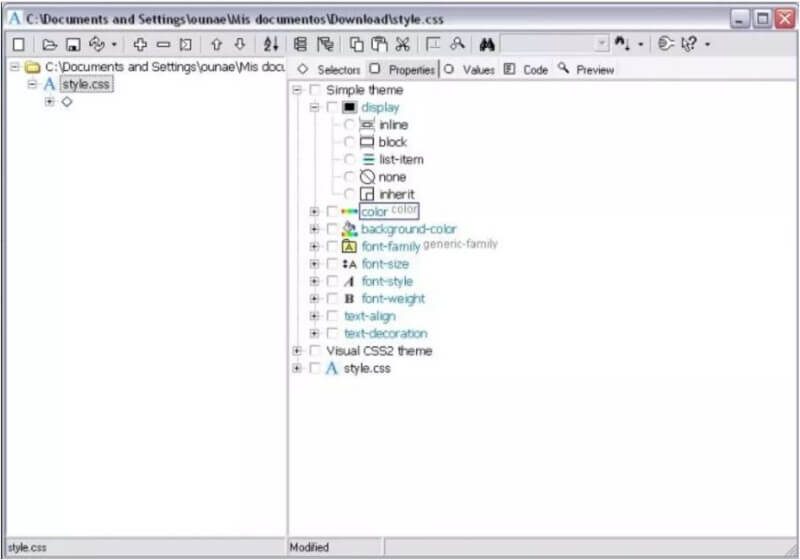
6. Astyle CSS Editor
Astyle is one amazing CSS editor that allows you to pre-visualize CSS sheets. Though little CSS coding is required, this editor is definitely an asset to keep.
The editor helps you separate the representation definition of structured documents which paves the way to the design of effective websites.
It allows you to create and publish code from a different visual interface. It brings order by sorting labels, values, colors, margins, sources, images, etc.
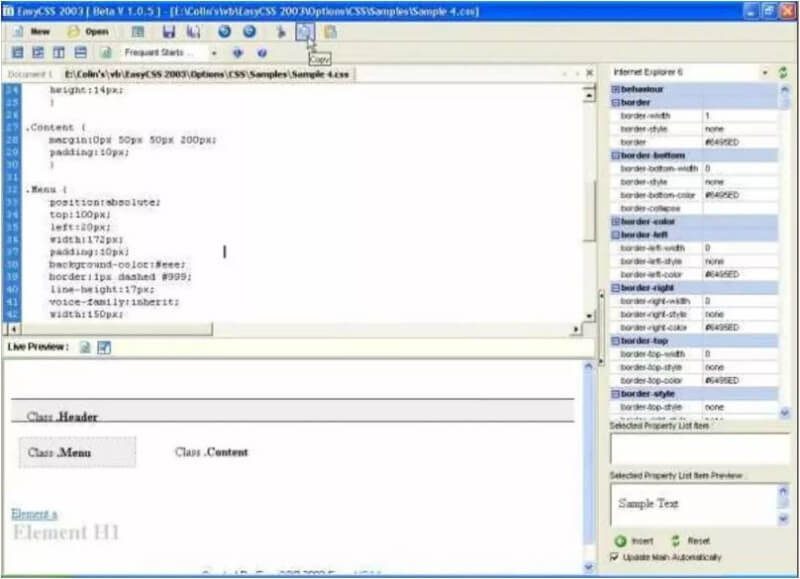
7. Easy CSS 2003
Easy CSS 2003 is a completely free CSS editor with which you can create, edit and preview CSS pages on a single screen.
You can easily select the values from the right-hand menu which can be changed according to the preference to represent CSS standards for different web browsers.
8. Notepad++
It’s a free source code editor that supports several languages. It runs in MS Windows hence its use is monitored by the GPL license.
It’s based on the robust editing component Scintilla and it’s written in the language C++. It makes use of Win32 API and STL which ensures that the code is executed at maximum speed with a smaller program size.
You can optimize the routines without the fear of losing a user-friendly atmosphere. Notepad++ is focused on reducing carbon dioxide emission and thereby reducing its concentration in the atmosphere. Using less CPU power ensures reduced CO2 emission resulting in a greener environment.
You can also translate Notepad++ into your native language if there’s no translation present on the binary translation page.

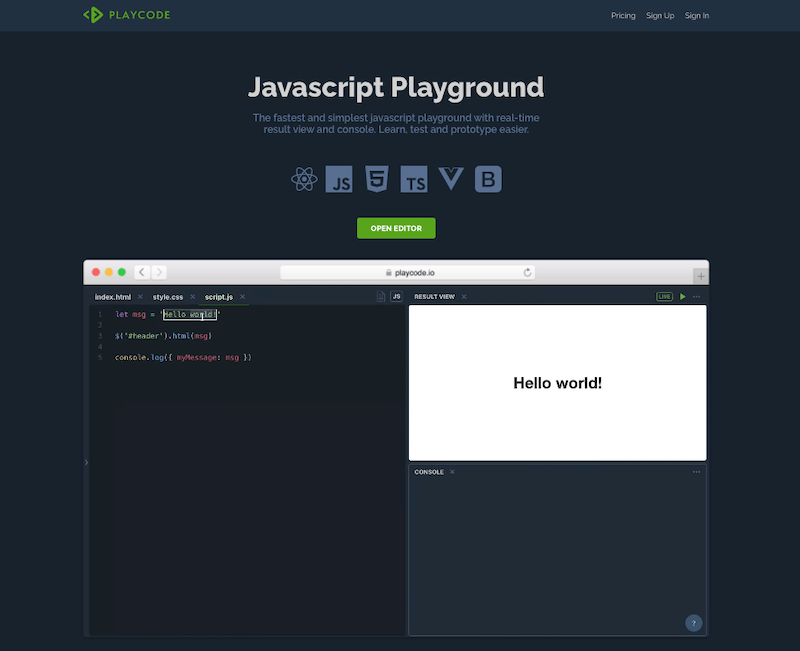
9. Playcode
Playcode is a very handy code editor that supports javascript, HTML, and CSS code. This code editor will make your editing process simple and easy. You can instantly track the errors in the right pan so you don’t have to spend a long time looking to track the errors.
The Playcode editor is highly flexible and you can quickly rearrange the editing pan as per your need.
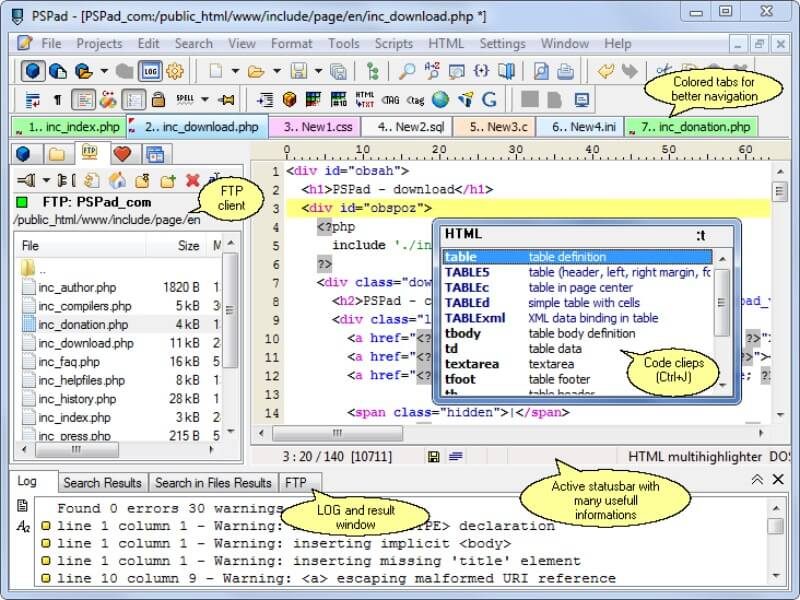
10. PS Pad
PS Pad is a useful freeware programmer’s editor for all those people working with various programming environments.
Some of its beneficial features include highlighted syntax in the source code, flexibility to work in the different programming fields, a tool to handle plain text, rich formatting functions, a list of history and debug correction.
It also provides means to offer user extension capabilities, and there’s no question of money as the editor is completely free to use for commercial as well as government purposes. You can download different beta versions of PSPad in the discussion forum itself.
Other cool attributes are text difference, full HEX editor, an integratedTiDy library for formatting and checking HTML code, integrated free version of the top CSS editor TopStyle Lite, the capability to work with multiple documents at the same time, save desktop sessions, spell checker, etc.
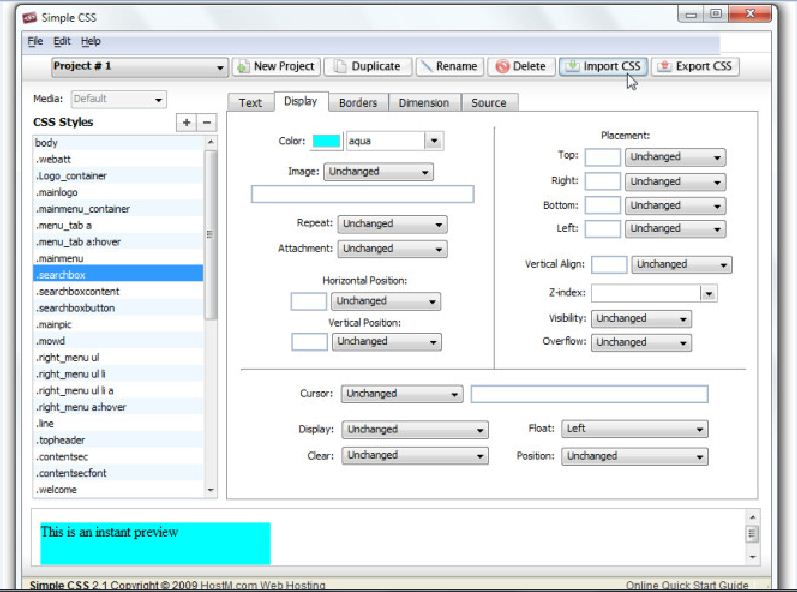
11. Simple CSS
One of the benefits of using CSS is that your website audience needs to load fewer data per page since they are cached by the browser making the pages load quicker.
Simple CSS is rather a simple tool like its name which allows you to easily create cascading style sheets and modify the existing ones.
It’s compatible with OS X as well as windows. You can now easily manage and take care of multiple CSS projects, by importing the existing CSS files and exporting the projects to CSS files according to the demand. Simple CSS is getting updated constantly so that you can share feedback and suggestions anytime.
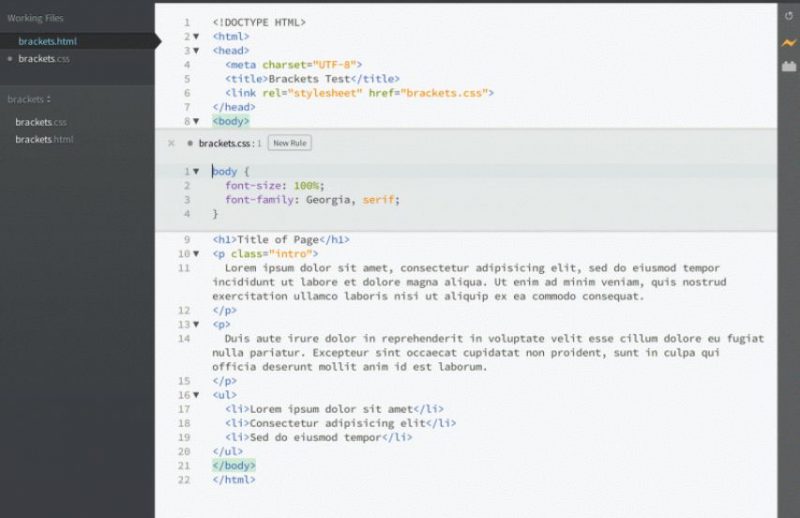
12. Brackets
Brackets is an open-source text editor that’s designed to make the coding process simple as well as full of fun. The editor allows coders to share their work through a number of different platforms and take advantage of open-source applications.
Brackets provide quick editing features which makes inline editing quick and quite easy. Other interesting features include a live input that gives a preview of coding work done to date, multiple format file support, and integration with JavaScript debugger.
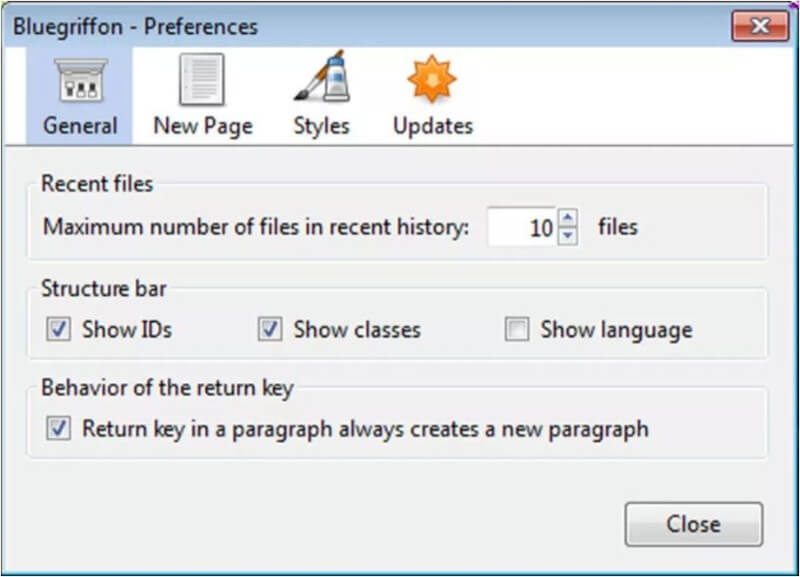
13. BlueGriffon
BlueGriffon is yet another open-source cross-platform editor based on the same rendering engine used in Firefox. It’s indeed a very solid alternative to other commercial options.
It’s been recently released and it conforms completely to the standards of W3C including HTML 5 and CSS2.1 and a major part of CSS 3, etc.
It can be extended with many add-ons as well as making its use interesting although some of them aren’t in working condition and are still figuring out to make them work.
Final Word
This quick guide introduces before you a list of efficient free and paid CSS editors that are created exclusively to meet your editing needs.