CSS Hero review, one of the most popular CSS editors to WordPress. Customize your WordPress site like a pro without any coding knowledge.
One of the major reasons behind the massive popularity of the WordPress CMS would be its comprehensive customization potential.
However, some of the WordPress themes, with its limited theme options, makes it hard to properly design as per your likings.
Manual customization to the core theme files is possible, but it can be a bit cumbersome and lays way to problems if you are not careful. But that shouldn’t be a problem with the CSS Hero WordPress plugin.
Once installed, the plugin will give you access to a point and click interface which lets the user adjust the look and feel of your website in real-time.
Most of the basic customizations like adjusting the color, alignment, and font-size can be handled through your regular GUI.
However, for more advanced configuration, you will get access to a dedicated code editor which lets you enter your custom CSS.
Long story short, this is a web developer’s dream when you consider how much design and customization potential the plugin has in store.
But with that being said, it is worth mentioning that the plugin is paid, and therefore, people might be considering whether or not it is a good investment for them.
This is why, for the purpose of this read, we have put together a comprehensive read going over all the bells & whistles the CSS Hero has to offer, so you can make a proper informed decision regarding the plugin.
So without further ado, let’s get started:
CSS Hero – Features
To begin the review, let’s quickly go over all the features and functionalities the plugin has to offer:
- Font Styles and Typography
- Comprehensive Color Management
- Readymade Snippets
- Undo / Redo History
- CSS Code Editor
- Save versions of editing
- And more
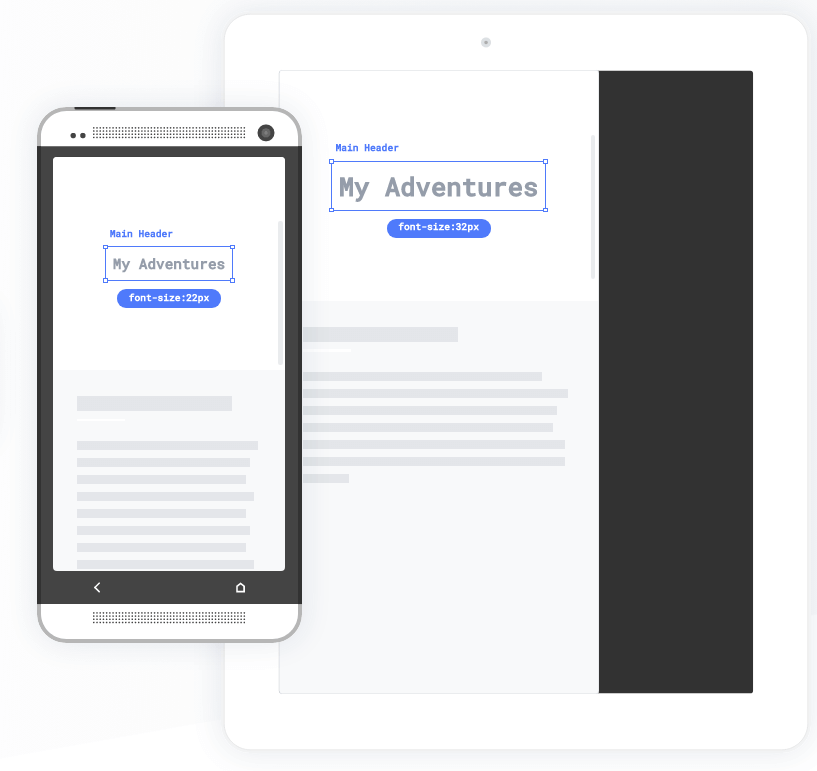
Customization for Different Screen Sizes
CSS Hero gives you options to edit and preview how your site is going to look at different sized screens like desktop, tablet, and mobile.
This allows you to finetune the design such that users coming from small-screen phones as well as large screen monitors, all get to enjoy the best possible user experience.
You will get access to a live editing screen which allows you to make changes in real-time.
Also, the plugin allows you to create different designs for different screen sizes, giving you total customization freedom.

Access to Complex CSS Properties
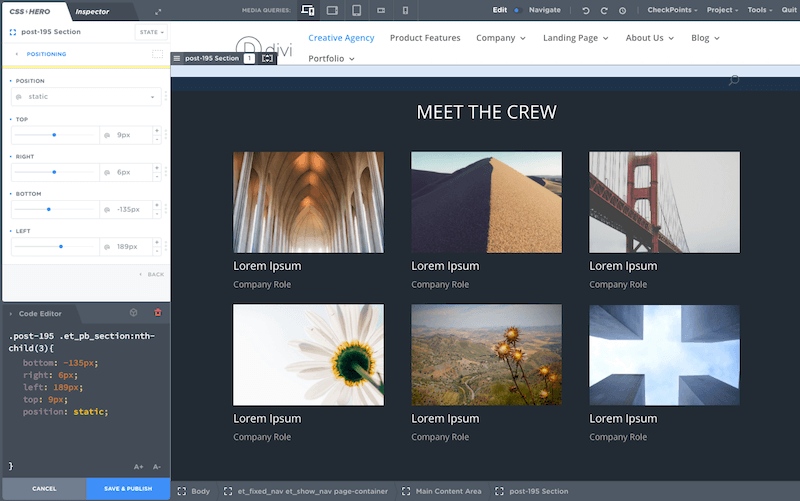
The plugin gives you access to complex CSS properties which you can add or tweak in your site’s design with a simple point and click interface.
All you have to do is enter a number or move a slider and changes will be made to these specific CSS elements in the design like gradients, box-shadows, text-shadows, and so on.
And that’s not all, you will get access to the huge collection of Google Fonts as well as TypeKit fonts to help you with all your typography needs.
Simply select which typeface you want to use from the dropdown menu, and you are good to go.

Color customization is also super convenient with the inclusion of a dedicated color picker and the option to try out color tweaks and background changes in real-time.
The plugin even allows you to store/save your color choices to help you easily create and apply a color scheme.
Also, with smooth slider interface, you will be able to adjust the padding and margins given to different design elements and modules, providing you extra control over the layout and the overall look and feel of your website.

In-Built Code Editor
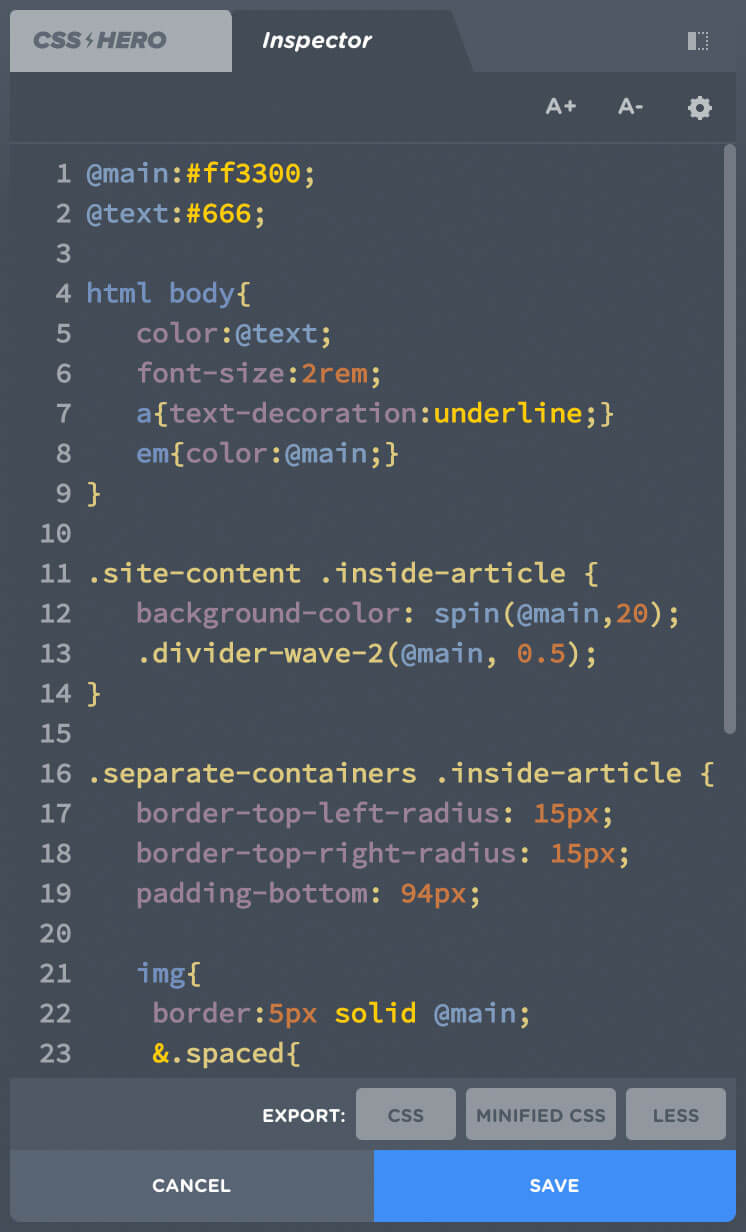
The plugin gives you access to an advanced CSS/LESSCSS editor interface with support for live rendering, dubbed Inspector.
The functionality allows you to add extra rules, copy/paste certain lines of code, and even export your work with a single click.
This is a godsend for developers as they will be able to make tweaks and adjustments directly at the core level.
It is fully capable of helping you review, edit, and refine the generated CSS coding and can even help you debug any issues if it arises.

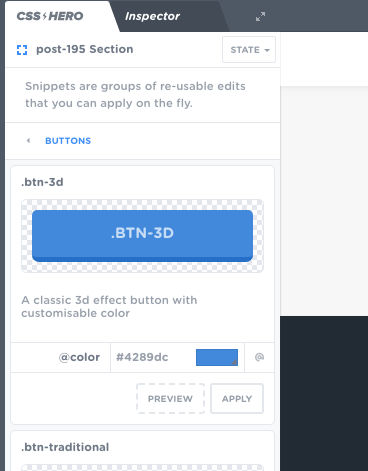
Ready To Use Code Snippets
The in-built code editor allows you to directly insert custom codes to make any desirable edits to your site’s design.
However, if you are looking to make some generic tweaks using standard code snippets, then you are in luck.
The plugin packs in a handsome collection of ready-to-use code snippets to help you streamline your process.

Option to Undo/Redo History
All the tweaks and changes you make using the plugin can be undone/redone if you think you made a mistake while editing. All your changes made using the plugin are stored inside a dedicated history.
Everything is very well detailed, so going backward or forwards in your editing process is as simple as clicking on the version you wish to revert to. This makes experimentation a whole lot easier!
Save Checkpoints
The plugin also allows you to create and store checkpoints for your theme editing process. Here you can take snapshots of your edits and store them as different versions.
Later, you can review these versions, choose the one you like best, and click a single button to have it go live.
Of course, you can also use the checkpoint feature to save your editing progress in order to get back to it at a later time.
And That’s Not The Half Of It
Here are some of the other notable features that the plugin brings to the table:
- No Lock-Ins – The plugin doesn’t lock you in, so you are forced to solely use the plugin. In fact, you will be able to easily export your entire site along with all the customization made using the plugin without breaking a sweat.
- Customize Your Site As An Unlogged User – Unlogged users have a different view of your website and therefore, they might have a different user experience than what you have intended to deliver. But that shouldn’t be an issue as the plugin allows you to stylize/customize your theme from the perspective of an unlogged user.
- Stylize Your Login Page – The plugin even allows you to customize your login page, to help you create a unique and custom experience for site members as they log in to your website.
- Include Animation To Your Designs – The plugin packs in a wide range of awesome animations and CSS effects which you can easily apply to your website and enhance the overall design and UX.
- Unsplash Integration – With native Unsplash integration, you will be able to easily integrate royalty-free, high-quality images directly to your website, all from Unsplash’s huge catalogue of awesome stock images.
- Non-destructive Editing – CSS Hero doesn’t make any direct modifications to the core theme files. In fact, all your tweaks generate a single extra static stylesheet designed to override your theme’s default CSS.
- Optimized for Performance – The plugin along with its generated custom code is super lightweight and puts no extra load on your website, resulting in next-to-zero performance degradation. Your site’s load time will be the same as before installing and using the plugin.
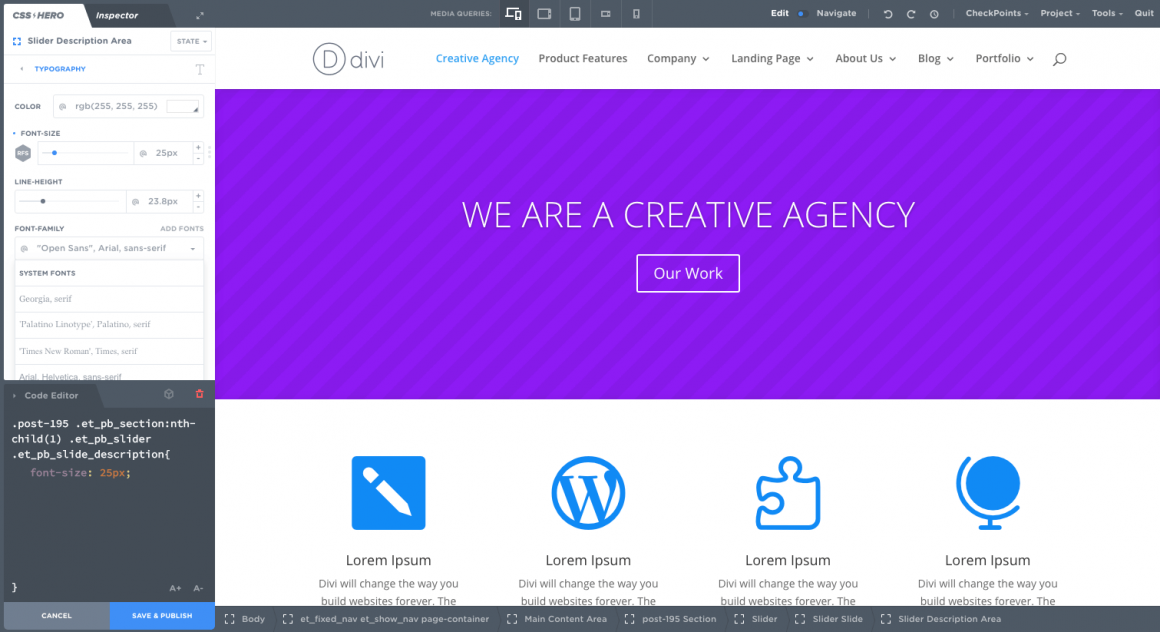
CSS Hero – User Interface

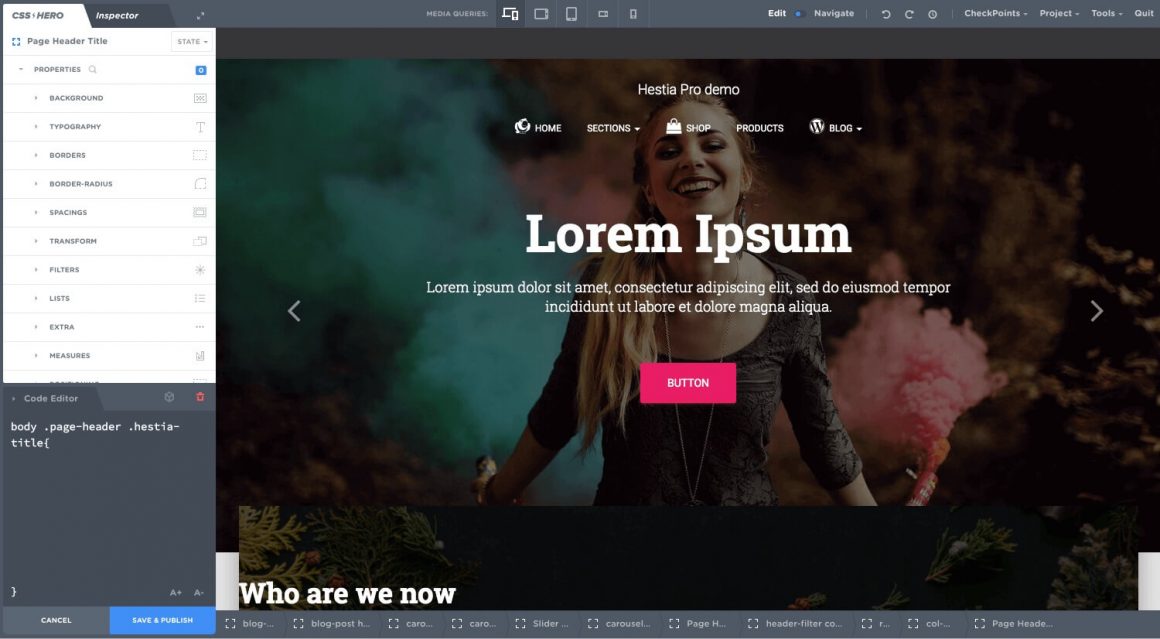
CSS Hero gives you access to a front-end WYSIWYG editing experience that will look similar to what is shown in the image below:
As you can see, you will get a toolbar to the top which gives you access to all the basic options, like which screen size you want to edit for, undo/redo options, create checkpoints and much more.
The main Inspector Editor is positioned as a sidebar on the left-hand side of the screen.
Depending on which element or module you are editing, the interface will showcase different options which you can access to start your editing process.
This is also where you will get access to the code editor interface. Once your customization is done, you can hit on the Save & Publish button.
Alternatively, if you don’t wish to publish your work just now, you can use the Checkpoints option at the top toolbar to save your work but not publish it.
You will also get access to a bottom toolbar which will let you quickly jump between different sections of your layout, so you can quickly make your customizations to them.
However, you are also allowed to specifically select the HTML element you want to edit and won’t have to make your customization in chunks.
Should You Use CSS Hero?
All in all, CSS Hero is an excellent customization plugin packing in a whole host of powerful features packed inside an intuitive user interface.
Developers will surely find this to be an invaluable tool in their arsenal. The same goes for webmasters who are tired of searching for the right theme design, and just want a powerful editing tool to help them properly customize their website layout.
Furthermore, remember the plugin comes with no lock-downs and you can easily export all your stylesheets from one website and import them to another.
So, if you can sacrifice the convenience of making changes directly to your website interface, you can get their base $29/year plan, which is practically a steal when you think about it.